はじめに

header部分をcssでmargin-top:0;にしても何故か余白が出来きてしまう
ときの原因と対処法が分かったので紹介しておきます。
ちなみにQRコードを生成するサイトを作成中です。
今回の問題はQRコード生成サイトを作る過程で発生しました。
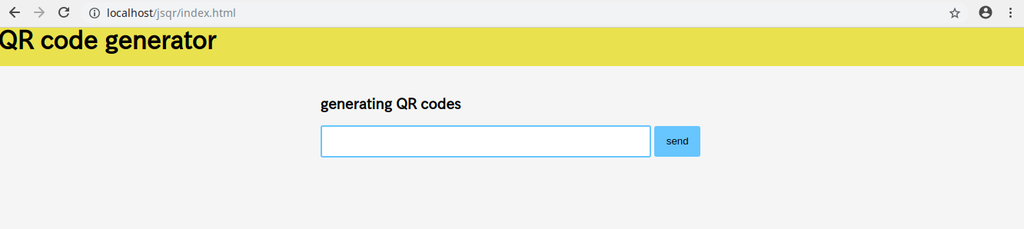
空白が出来てしまう
cssでmargin-topをゼロにしてもheader部分の上が空白になっていしまう。
header {
background-color: #EAE14E;
height:50px;
margin-top: 0;
}
空白が空いてしまっているときのcssとhtmlのコード。
gistc115522307128fed193d322cd55d1bd8
gist4139689ab8b6c098a6b3ef407b133133
解決法
body部分のmarginを0に設定しておく
body {
margin: 0;
}
header内にあるh1タグにid名を振る。今回はid="titile"とした
<header> <h1 id="titile">QR code generator</h1> </header>
このidを降ったh1タグにcssでmargin-topをゼロにする
#title {
margin-top: 0;
}
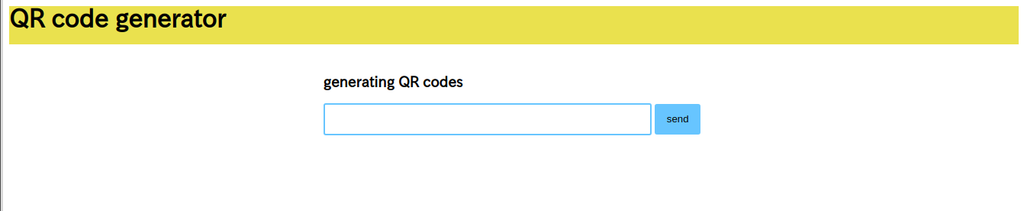
これでheader部分の上の空白を消すことが出来た。

下の2つのコードは変更後のhtmlとcssの全体のコードです。
gistfbfdf010f5ad0e624d8049808c84bd8d
gist2643ae932fbccf7d07fbc9acf3f14325
余白が出来る理由
おそらく大きく2つあると思われる。1つ目はブラウザがデフォルトで
設定しているcssだとbody部分にmargin: 8px;かかってしまっている。


2つ目はheader内にh1タグなどを追加すると、h1のmarginがかかって
しまっている。
このスクリーンショットのmargin部分の絵をみるとtopとbottomは0では無い。そのため空白ができてしまう。

まとめ
header部分に空白が出来るときはcssで
body {
margin: 0;
}
/* hader部分に入っているh1につけたid*/
#title{
margin: 0;
}
とすれば解決する。