はじめに
Github Pagesとは静的サイトのホスティングサービスでgithubのアカウントを
作成すれば無料で使うことが出来ます。
もちろんブログなんかもGithub Pagesで公開出来ます。
Github Pagesを使ってブログを公開する方法はこちらの記事にまとめてあります。
よかったら見てみてください。
www.shangtian.tokyo
今回はGithub PagesでQRコードを作成するアプリを作ってみました。
Github Pagesの導入
まずはGithub Pagesの導入をしていきます。少し面倒臭い。
Githubに登録する
もしアカウントを持っていなければ作成します。以下のリンクからgithubに飛んでアカウントを作って下さい。 github.com
レポジトリを作る
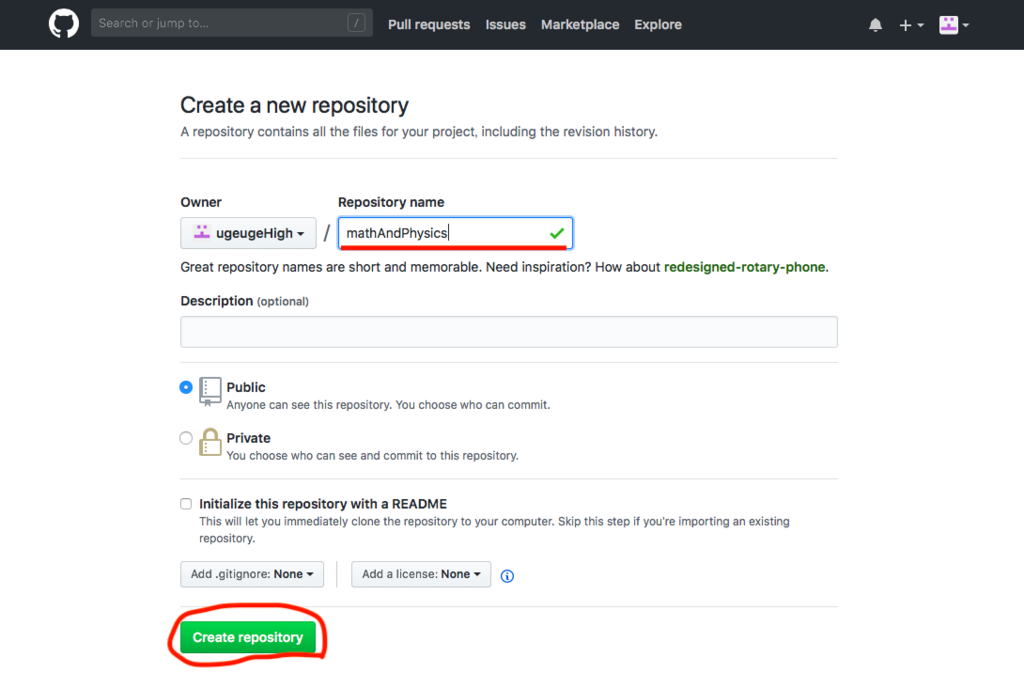
アカウントを作ったらレポジトリを作成していきます。 赤丸で囲った部分をクリックして新しいレポジトリを作成

次に下の写真の赤丸で囲った 部分にレポジトリ名を記入


github個人情報の設定
githubにアップロードすると アップロードした人の名前が記録 されるんで、ここは公開しても 大丈夫なよう設定を変える (最初パソコンのユーザー名が そのまま記録されたので焦った)
以下のコマンドで設定する ユーザー名とメールは自分の に変更して実行して下さい
(メールの方は設定しなかったです。)
$ git config --global user.name "ugeuge" $ git config --global user.email johndoe@example.com
リポジトリ
Documentsフォルダ内にQRcodeフォルダを作成してそのフォルダ内で作業する
ファイル名は適宜変えてください。
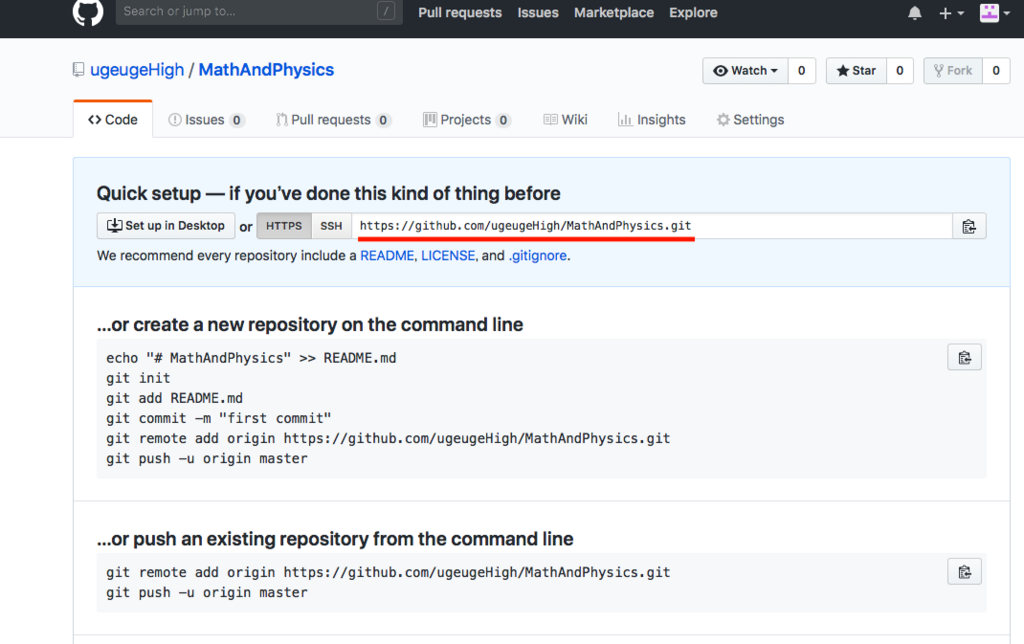
$cd Documents $mkdir QRcode $cd QRcode $echo "first commit" >> README.md $git init $git add README.md $git commit -m "first commit" $git remote add origin https://github.com/ugeugeHigh/MathAndPhysics.git $git push -u origin master
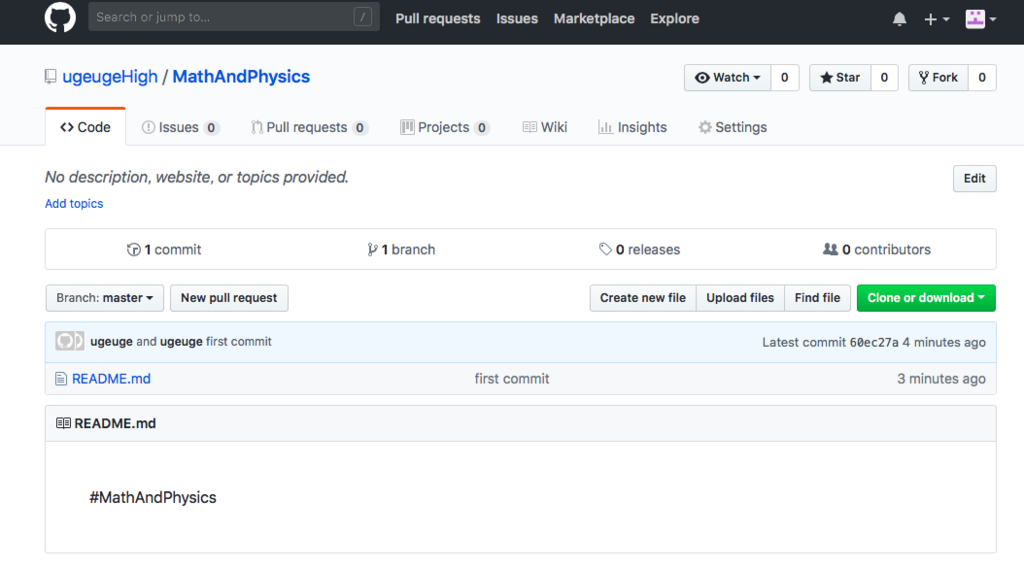
下の写真のようになったら成功

コマンドの解説を少しする
echoコマンド
$echo "first commit" >> README.md echoコマンドは $echo "aaa" でaaaを画面出力するが、>でファイル出力することができる。>>は追記モード。
つまりREADME.mdファイルに first commitを追記したということ。
git init
$git init で既存のディレクトリでのリポジトリの 初期化を行っている。
git add
$git add README.md でREADME.mdを追跡対象にしている
git commit
git commitはローカルリポジトリに 変更を反映する。まだサーバーに アップされてない。 -mオプションでコミットメッセージを 入力できる。
$git commit -m "first commit"
git remote add origin [URL]
[URL]は長いので[URL]にoriginという 名前をつけますってこと originじゃなくてaaaとかでも大丈夫
$git remote add aaa [URL]
git push
Githubのmasterブランチへアップロードする。 もし
fatal: remote origin already exists.
て来ちゃったら
$git remote rm origin
でもういど
$git remote add origin [URL] $git push origin master
Githubにアップロードして公開する
QRコードを作成するwebアプリをアップロードしていく。
QRコードを作成するアプリについてはこちら
www.shangtian.tokyo 先程Documentに作ったフォルダーQRcodeにアプリに必要なファイルを全てコピーする

$git add * $git commit -m 'QR code' $git push -u origin master
アップロードがうまくいくとgithubにアップロードしたファイルが表示される。
SettingsをクリックしてGithub Pagesの項目に移動

Noneと書いてあるボタンを押してmaster branchに変更

master branchに変更が完了するとGitHub Pagesの欄に
サイトのアドレスが表示される。

そのアドレスに飛んでちゃんと表示されていれば完了
ちなみに今回作ったサイトはこちら