(1)アドレスの設定
config.tomlに作ったgit pages のアドレスを設定する
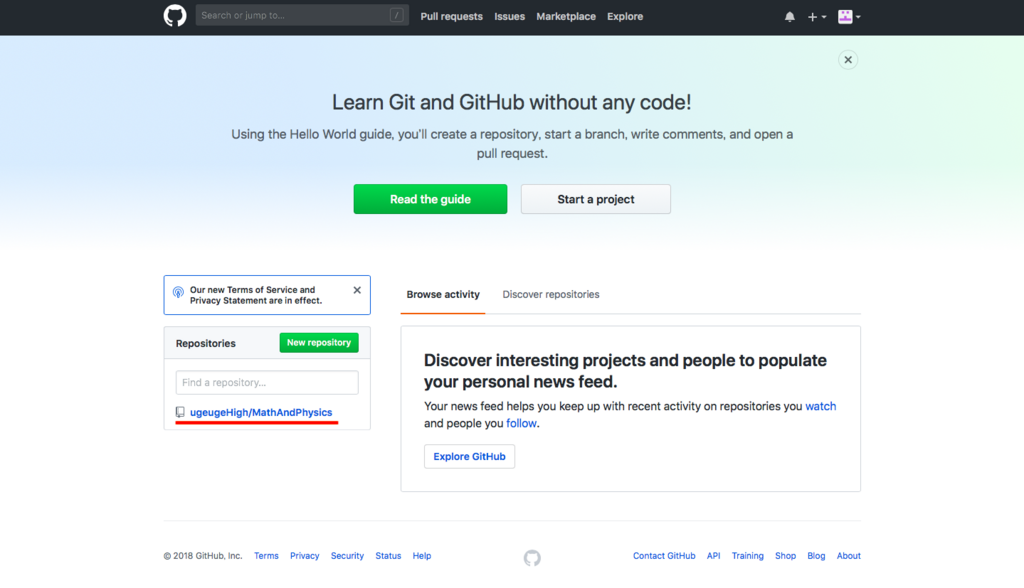
まずgit pagesのアドレスを確認しに行く アップロードする先のリポジトリに入り

リポジトリの設定をクリックする

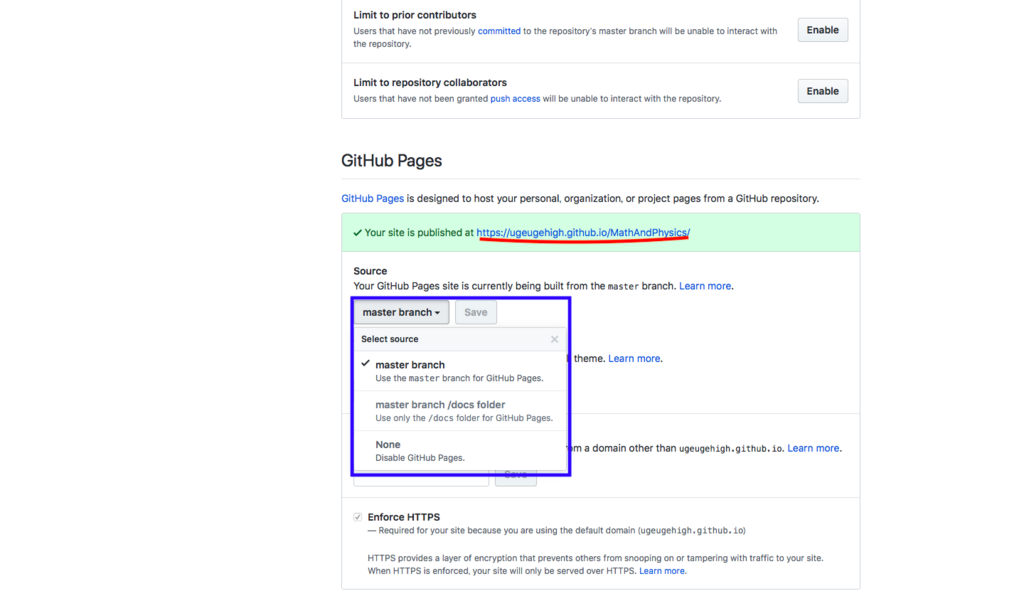
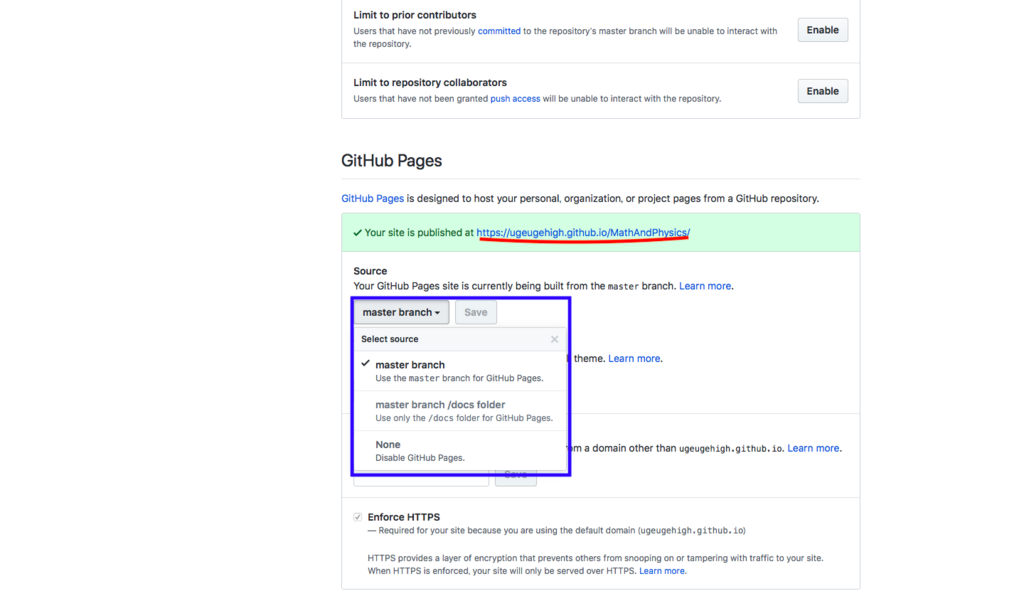
赤線の部分が作られるページのアドレスだ もし青枠の部分がnoneになっていたら masterの方をクリックしてsaveする。

アドレスをコピーしたらconfig.tomlの 設定に入る
$vim config.toml
上のコマンドを打つと下のように出てくる 一番先頭のbaseURLに先ほどコピーして来た アドレスを貼り付ける。
baseURL = "https://ugeugehigh.github.io/MathAndPhysics/" theme = "hugo-nederburg-theme" languageCode = "jp" title = "数学と物理" paginate = 5 [params] slogan = "だらだら〜っと"
(2)サイトの生成
記事の設定
記事を下書きから公開に設定を変える
draft: true
だとその記事は下書きに設定されているので htmlが生成されない
draft: false
にすると下書きから公開に変更される
記事の先頭部分にdraftの記述がある。
title: "$e^x x$<<1の時の近似" date: 2018-06-21T21:40:03+09:00 draft: false categories: ["math"] image : img/work2-1.png
記事の生成
ルートディレクトリ(config.tomlがあるディレクトリ) で以下のコマンドを叩く
$hugo
でpublicフォルダが追加される public以下のファイルとフォルダを 全部ローカルリポジトリにコピーし
$git add * $git commit -m "適当なコメントを書く" $git push -u origin master
でアップロード完了
実際に作ったブログがこちら