前回はサンプルテーマをそのまま コピーしたため設定がしにくくなっている。 そこで新しくプロジェクトを作ることにした。
$hugo new site quick2
quick2という名前でプロジェクトを 立ち上げている。ここの名前は 自分のプロジェクト名に置き換え て読んでください
テーマのダウンロードはすでに済んでる ということで話を進めます。
選んだテーマは
これです。
config.tomlの設定
デフォルトではconfig.tomlは以下のように なっているはず
baseURL = "http://example.org/" languageCode = "en-us" title = "My New Hugo Site"
config.tomlにはテーマ、メニュー、 SNSのリンク、カテゴリ、タグ等の 設定を書き込んでいく
テーマの設定
テーマの設定をせずにサーバーを立ち上げてみる
と何も表示されない

config.tomlにテーマの設定を書き込む
baseURL = "http://example.org/" languageCode = "jp" title = "My New Hugo Site" theme = "hugo-nederburg-theme"
テーマの名前がhugo-nederburg-themeなので
them = "hugo-nederburg-theme"
また言語設定を日本語にした。
ここまで終えたら保存して、サーバを起動させてみる。
$hugo server -D

テーマが適用されているのがわかる。
タイトルを変えてみる
baseURL = "http://example.org/" languageCode = "jp" title = "物理とか数学とか" theme = "hugo-nederburg-theme"

タイトルが変わる。
SNSの設定
Twitterとかgoogleプラスとか メールとか色々設定できる。
baseURL = "http://example.org/" languageCode = "jp" title = "物理とか数学とか" theme = "hugo-nederburg-theme" [params.social] facebook = "full profile url in facebook" googleplus = "full profile url in googleplus" email = "email@example.com" twitter = "full profile url in twitter" linkedin = "full profile url in linkedin" stackoverflow = "full profile url in stackoverflow"

プロフィール設定
config.tomlに以下を追記する
[params]
slogan = "だらだら〜っと"
description = "主に数学と物理について書いていく備忘録"
author = "ugeuge"
authorLink = "http://www.shangtian.tokyo/"
bio = ["国立大(笑)物理科の学生です"]
copyright = [
"© 2018 ugeuge",
"Nederburg Hugo Theme by [Appernetic](https://appernetic.io).",
"A port of Tracks by Compete Themes."
]
sloganを加えると

author,authorLink,bioを加えると

copyrightはfooter.htmlを直接書き込んでしまうと 反映されなくなるみたいだ
記事の作成
quickのディレクトリでコマンドをつ。記事はMarkdown形式で書いていく 拡張子.mdはマークダウンファイル ということ。
$cd quick $hugo new post/sample.md
これでpostディレクトリ内に sample.mdが作成された。
$cd content/post $vim sample.md
 本文を書き終えたら保存して
hugoサーバーを立ち上げる
本文を書き終えたら保存して
hugoサーバーを立ち上げる
$hugo server -D
-Dオプションを指定することで 下書きの記事でも表示される

ブラウザでlocalhost:1313


sampleページが表示される
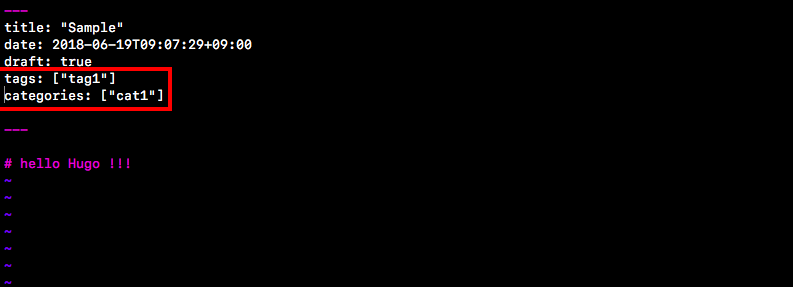
タグとカテゴリの設定
sample.mdファイルを編集してタグとカテゴリ を作成する。

ここで quickディレクトリ内のconfig.toml

menu.mainのした辺りに
[taxsonomies] category = "categories" tag = "tags"
で設定し、サーバーを再起動すると

カテゴリが表示される