(1)はじめに
サービスがあって静的なサイト
を無料で作って公開することができる。
htmlやcssを一から書いてホームページ
を作るのは大変なんで静的サイト
ジェネレーターを使って楽して ブログを作ってしまおう(あんま 楽じゃない)
今回はHugoっていうジェネレーターを使って テンプレート例ローカルサーバーで確認するところまで。
イロイロつっかえたんで備忘録的な 感じで書いていく。
(2)環境
(3)Githubの設定
まずはGithubからほとんど使ったことが なかったんで結構つまずいた
(3-1)Githubに登録する
(3-2)レポジトリを作る
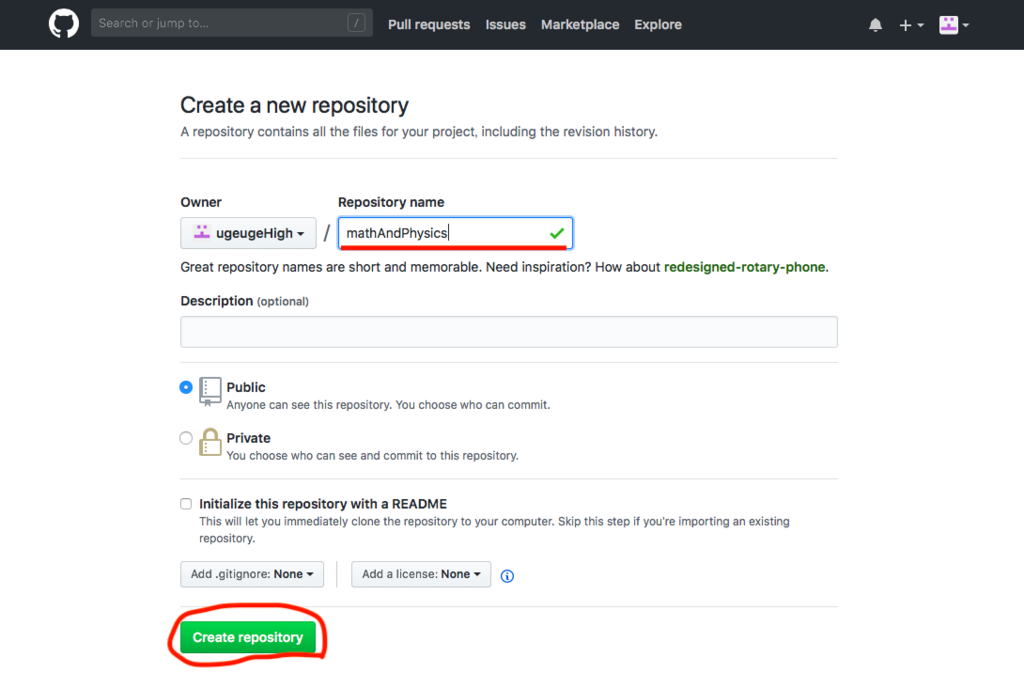
赤丸で囲った部分をクリックして 新しいレポジトリを作成

次に下の写真の赤丸で囲った 部分にレポジトリ名を記入

数学とか物理とかを話すブログを 作りたいので レポジトリ名を MathAndPhysicsにした。
お好きな名前でどうぞ

(3-3)github個人情報の設定
githubにアップロードすると アップロードした人の名前が記録 されるんで、ここは公開しても 大丈夫なよう設定を変える (最初パソコンのユーザー名が そのまま記録されたので焦った)
以下のコマンドで設定する ユーザー名とメールは自分の に変更して実行して下さい
(メールの方は設定しなかったです。)
$ git config --global user.name "ugeuge" $ git config --global user.email johndoe@example.com
(3-4)gitリポジトリ
Documentsフォルダ内に MathAndPhysicsフォルダを作成して そのフォルダ内で作業する
$cd Documents $mkdir MathAndPhysics $cd MathAndPhysics $echo "first commit" >> README.md $git init $git add README.md $git commit -m "first commit" $git remote add origin https://github.com/ugeugeHigh/MathAndPhysics.git $git push -u origin master
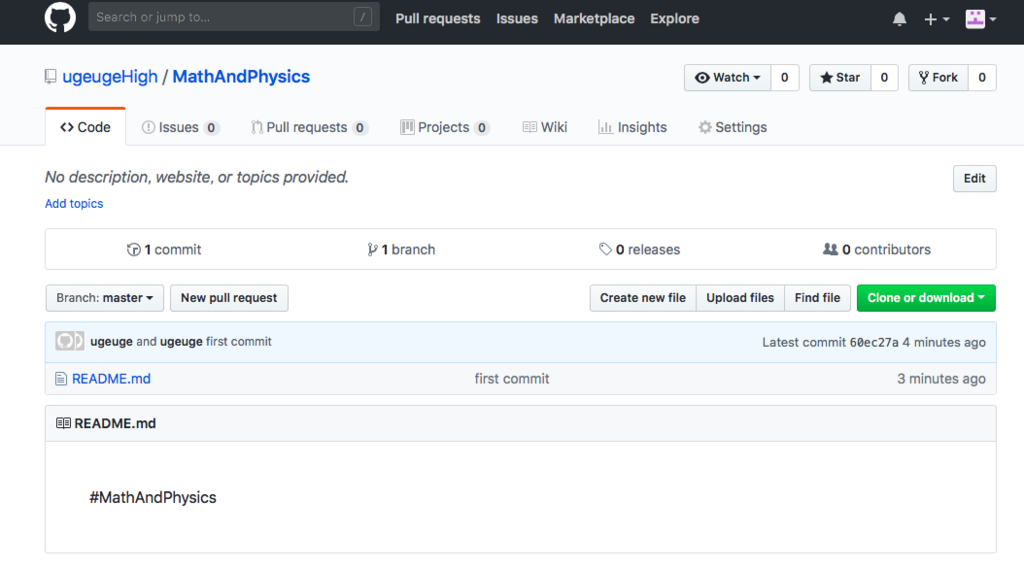
下の写真のようになったら成功

コマンドの解説を少しする
echoコマンド
$echo "first commit" >> README.md echoコマンドは $echo "aaa" でaaaを画面出力するが、>でファイル出力することができる。>>は追記モード。
つまりREADME.mdファイルに first commitを追記したということ。
git init
$git init で既存のディレクトリでのリポジトリの 初期化を行っている。
git add
$git add README.md でREADME.mdを追跡対象にしている
git commit
git commitはローカルリポジトリに 変更を反映する。まだサーバーに アップされてない。 -mオプションでコミットメッセージを 入力できる。
$git commit -m "first commit"
git remote add origin [URL]
[URL]は長いので[URL]にoriginという 名前をつけますってこと originじゃなくてaaaとかでも大丈夫
$git remote add aaa [URL]
git push
Githubのmasterブランチへアップロードする。 もし
fatal: remote origin already exists.
て来ちゃったら
$git remote rm origin
でもういど
$git remote add origin [URL] $git push origin master
(4)brewのインストール
macでHugoをインストールするには
brewっていうソフトが必要なんで
以下のコマンドでダウンロードする。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)
(5)Hugoセットアップ
(5-1)hugoインストール
brewを使ってHugoをインストール
$brew install hugo
(5-2)新しいプロジェクトを立ち上げる
$hugo new site ファイル名
今回はファイル名をquickとしたので
$cd Documents $hugo new site quick
(5-3)Hugoのテーマをダウンロード
以下のサイトに色々なレイアウトが 載っているので、気に入ったやつを ダウンロードする。
NEDERBURGというテーマが気に入ったんで これをダウンロードしていく
以下のコマンドを実行するとダウンロードした テーマのサンプルサイトが立ち上がる。
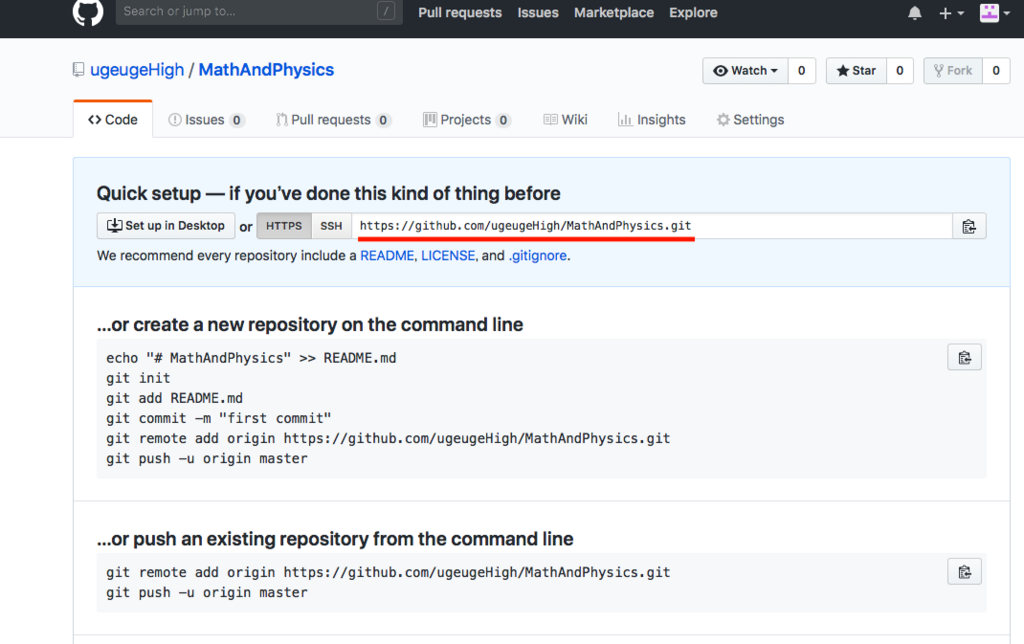
 上の写真の赤線部分のアドレスを
入れて実行する。他のテーマであれば
そのアドレスを入れる。
上の写真の赤線部分のアドレスを
入れて実行する。他のテーマであれば
そのアドレスを入れる。
$git submodule add [URL]
$cd themes $git init $git submodule add https://github.com/appernetic/hugo-nederburg-theme.git $cd ~/Documents/quick $cp -r themes/hugo-nederburg-theme/exampleSite/ . $hugo server -D

ブラウザに http://localhost:1313/ と打ち込めばサンプルサイトをみることができる。
<参考文献・サイト>
https://teratail.com/questions/79531 https://qiita.com/satzz/items/e24bd703fc04fb45f7ef https://www.sejuku.net/blog/8224#GitHub https://gohugo.io/getting-started/quick-start/ http://d.hatena.ne.jp/shouh/touch/20160108/1452261442 https://git-scm.com/book/ja/v1/Git-の基本-変更内容のリポジトリへの記録 https://teratail.com/questions/79531 http://www-creators.com/archives/2106 http://www.snoopopo.com/entry/2015/05/22/163512 http://pyoonn.hatenablog.com/entry/2014/10/29/191744