はじめに
cssを変更したのにローカルの環境では反映されていないという場合の
対処法を紹介します。
コードに問題がなければブラウザのキャッシュの問題が多いです。
キャッシュの削除
キャッシュとは一時的にwebページのデータを保存して
もいちど同じページを開くとき素早く表示させる機能。
ネットサーフィンしている分には素晴らしいきのうだが
開発をしているとき、反映されないのは痛い。
Chromeのキャッシュ削除方法
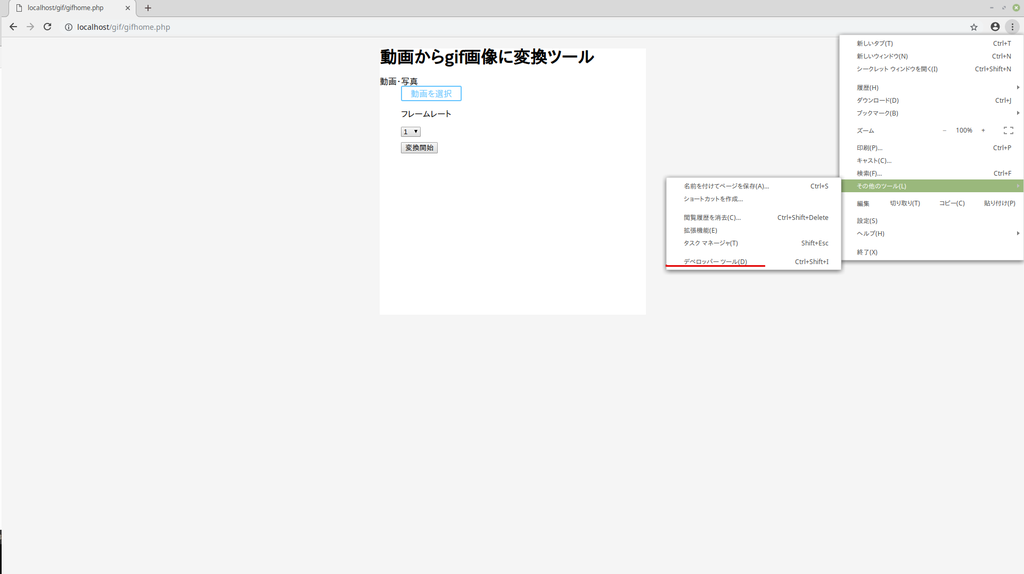
まずgoogle chromeの設定をクリックする。
写真だと赤線部分。

その他のツールからディベロッパーツールを選択する。

リロードマークを右クリックして

キャッシュの削除とハード再読み込みをクリック。

Firefoxキャッシュの削除方法
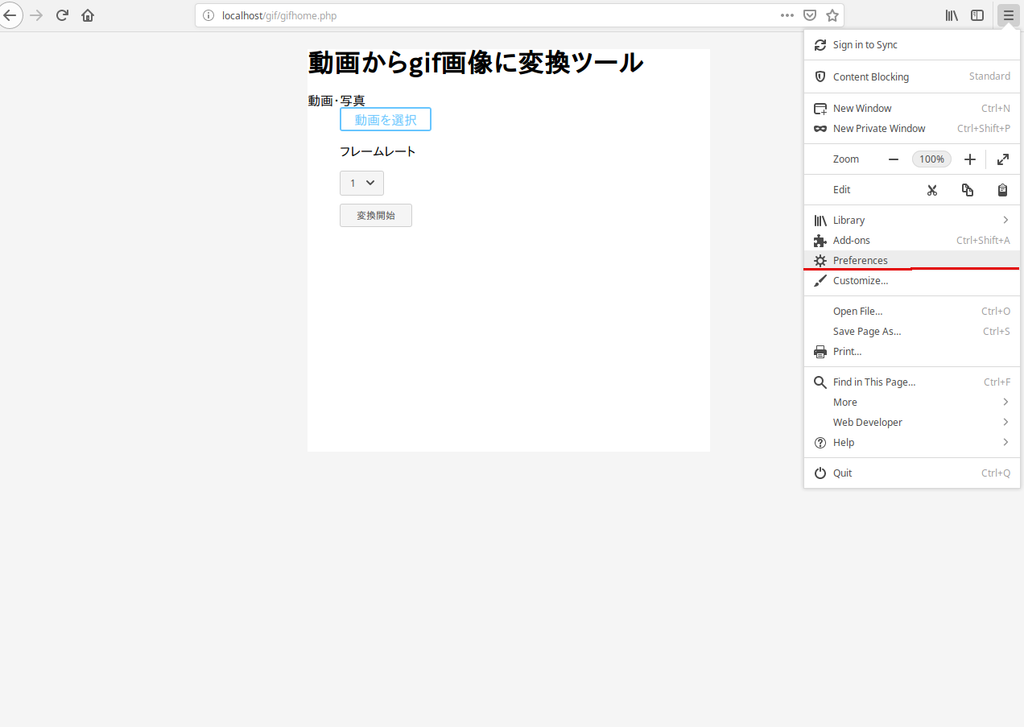
設定をクリック
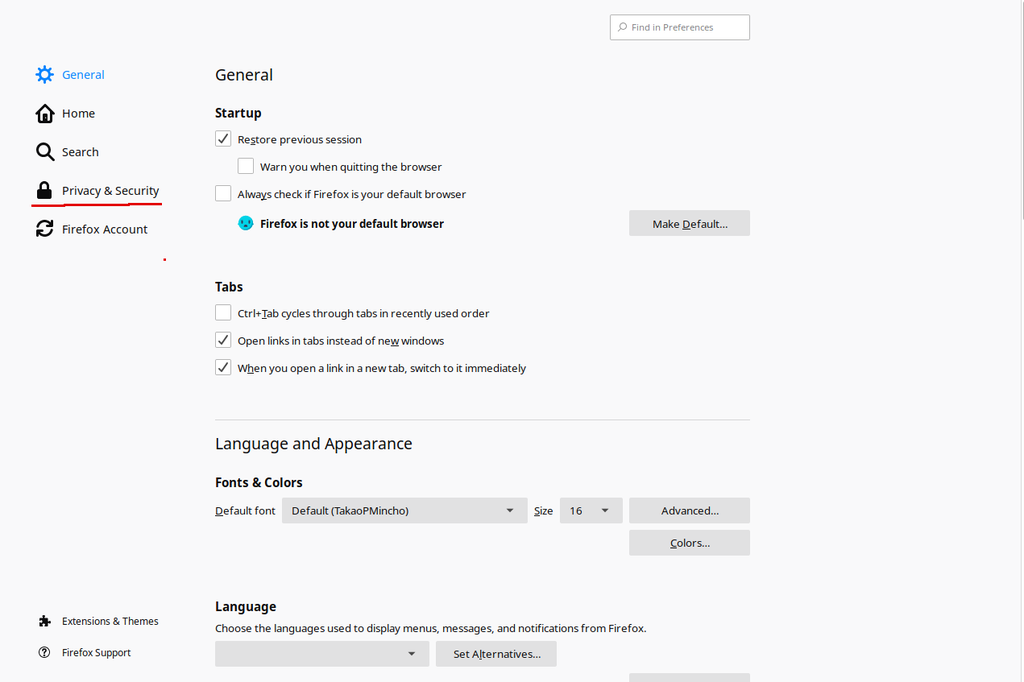
 プライバシーとセキュリティを選択
プライバシーとセキュリティを選択

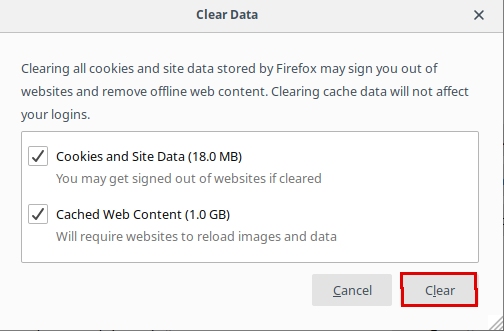
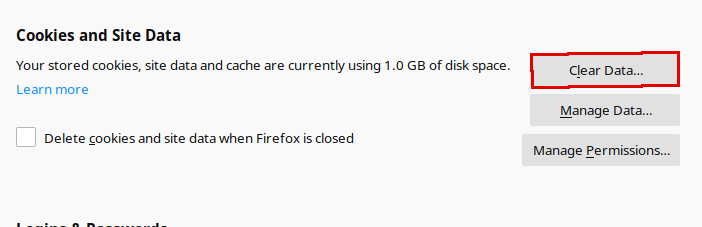
データを消去をクリック

消去をクリック