・目的
webページ上でprocessingを
実行出来るprocessing.jsを使って
みた。
・使用したもの
Raspberry pi(rasbian)
Apache2
・方法
(1)processing.jsをダウンロード
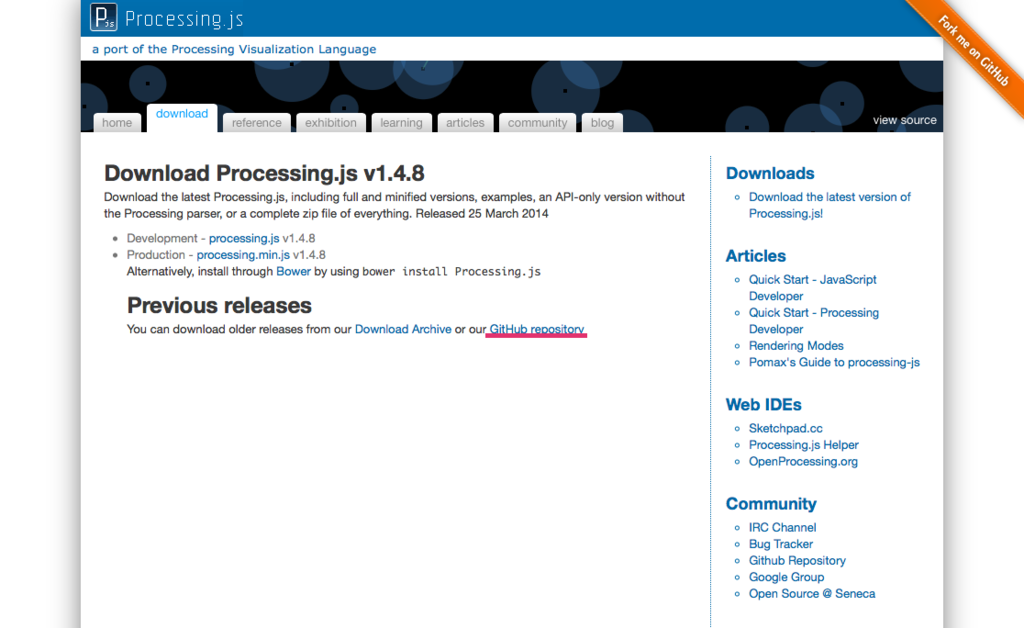
processing.jsを以下のサイト
からダウンロード
http://processingjs.org/download/

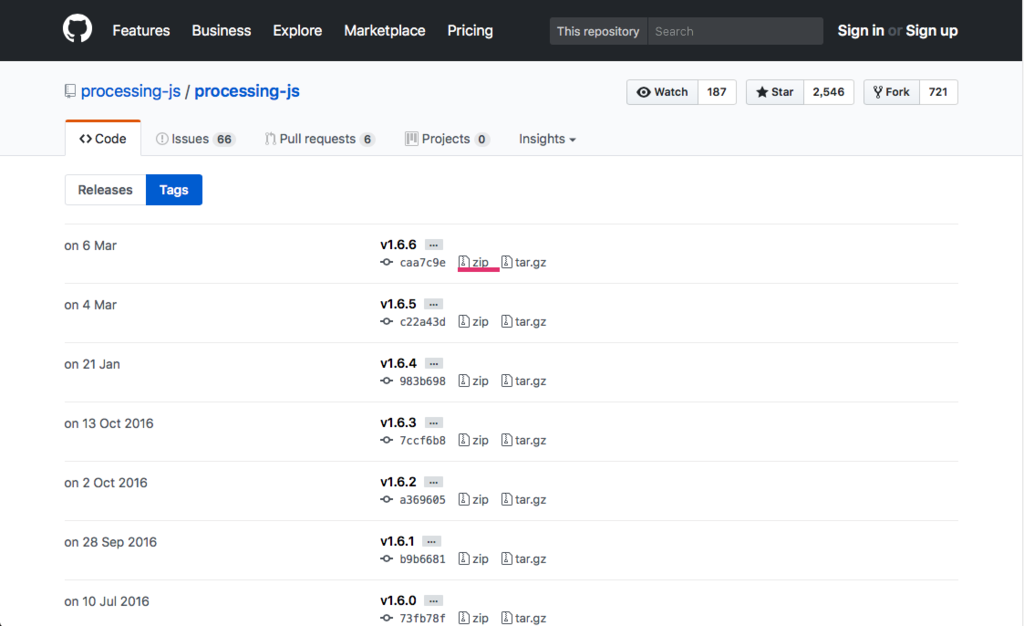
上の写真の赤線部分をクリックすると以下
GitHubのサイトに飛ぶ。下の写真(図1)
の赤線をクリック。

図1:ダウンロードページ
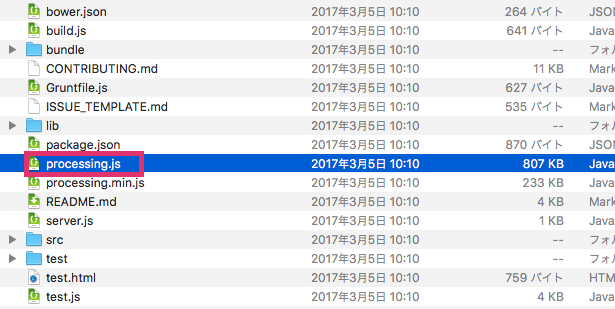
ダウンロードしたzipファイルを
解凍し、processing.jsをコピーしておく。

(2)index.html
以下のhtmlファイル(図3)を作成
<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Processing Demo</title>
<script src="./processing.js"></script>
</head>
<body>
<canvas data-processing-sources="processing.pde"></canvas>
</body>
</html>図3:index.html
(3) processingのコード
webページ上で動かしたいprocessing
のコードを図4に載せた。
int x,y;
void setup() {
size(400,400);
background(255);
x = 0;
y = 0;
}
void draw() {
x++;
y++;
ellipse(x,y,10,10);
if(x>width || y>height){
background(255);
x = 0;
y = 0;
}
}
(4)まとめ
(1)でコピーしたprocessing.jsと
(2)で作成したindex.htmlそして
(3)で作成した.pdeををApacheの
ドキュメントルートに入れる。
・結果